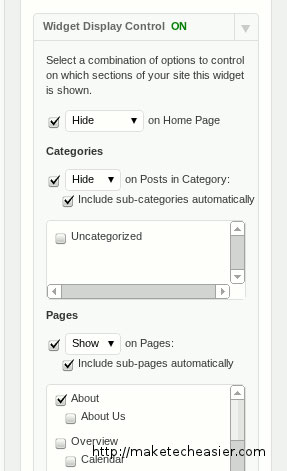
| QuanTriMang – Nếu bạn sở hữu một trang WordPress, có khi nào bạn muốn trên mỗi trang khác nhau trong blog của mình sẽ hiển thị những widget khác nhau? Ví dụ, bạn đang có blog giới thiệu về du lịch ở các nước khác nhau và muốn có thanh sidebar hiển thị một khách sạn của Pháp khi nội dung bài viết nói về nước pháp, hoặc widget cho nhà hàng ở Ý khi đang trao đổi thông tin về Italy... Làm thế nào để làm được điều này trong WordPress? Đặc biệt là khi không cần dùng đến code. Bài viết sau chúng tôi sẽ giới thiệu tới các bạn những tiện ích có thể giải quyết vấn đề này. Conditional WidgetsĐúng như tên gọi của nó, Conditional Widgets là một plugin cho phép bạn định nghĩa một quy luật có điều kiện cho từng và tất cả các widget. Sau khi tải về và kích hoạt chương trình, hãy vào trang Widgets của mình và thêm các widget bạn muốn theo cách thông thường. Điểm khác biệt lúc này chính là trong mỗi widget, có một lựa để bạn cấu hình nó khi cài đặt trong blog. Xem hình bên dưới:
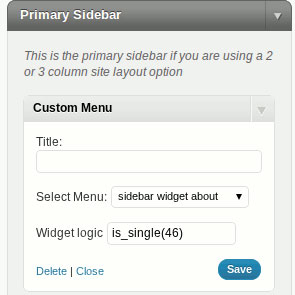
Bạn có thể làm cho nó hiện/ẩn trên trang chủ, chuyên mục nào đó, thậm chí cho các trang nhất định. Nó cũng hỗ trợ cho các chuyên mục con và các trang con. Bạn chỉ cần xác định quy luật cho danh mục/trang cha, tự động các danh mục/trang con sẽ thực hiện theo một cách phù hợp. Tuy nhiên chương trình không cho phép bạn cấu hình trên từng bài. Widget LogicWidget Logic ít trực quan hơn so với Conditional Widget, nhưng nó đem lại cho người dùng sự linh hoạt trong việc xác định vị trí xuất hiện của các widget. Widget Logic sử dụng các thẻ có điều kiện trong WordPress để thực hiện việc đó. Ví dụ, nếu bạn muốn widget xuất hiện trên bài viết có ID là 46, hãy đặt từ khóa có điều kiện is_single(46) trong trường Widget Logic.
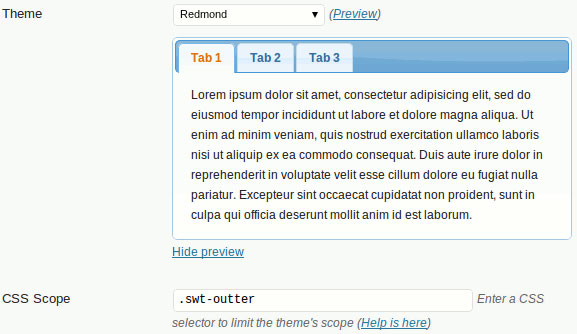
Section WidgetsCách thức hoạt động của Section Widgets có khác đôi chút so với hai tiện ích trên, nhưng đây cũng là công cụ mạnh mẽ nhất trong 3 tiện ích mà bài viết này muốn nhắc tới. Khác so về mặt điều kiện logic, Section Widgets cũng cho phép bạn tạo ra một thanh sidebar mà không cần viết một đoạn mã riêng. Sau khi cài đặt xong, vào Themes > Section Widget. Đây là nơi bạn có thể tùy chỉnh lại các giao diện theo từng tab. Chương trình đi kèm 25 giao diện chủ để cho bạn lựa chọn. Nếu không hài lòng với chủ đề có sẵn, bạn có thể tự tạo phong cách riêng cho mình.
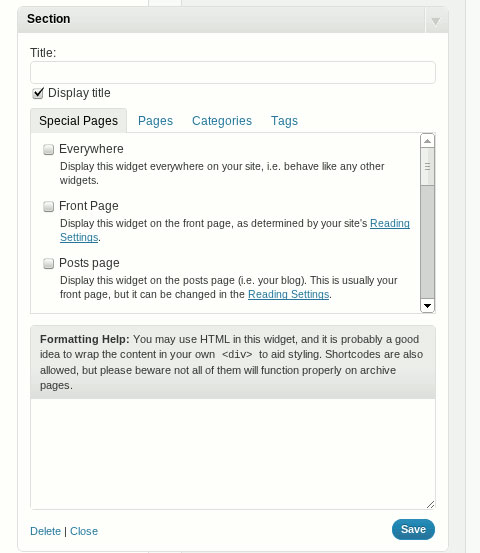
Trong Widget section, thay vì phải thêm một điều kiện logic cho mỗi và toàn bộ widget, bạn sẽ thêm các “Section” widget tương ứng với các sidebar để nó xuất hiện. Mỗi Section widget đi kèm với hai phần: Phần trên là nơi bạn xác định các điều kiện (để trang/danh mục xuất hiện). Phần dưới là để mã HTML hiển thị.
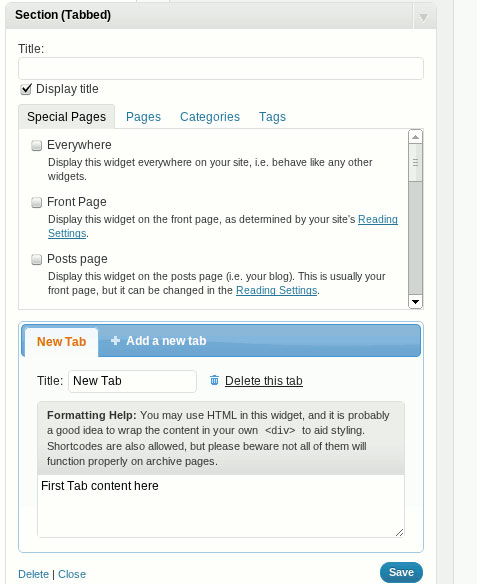
Để thêm một widget theo tab, kéo và thả “Section (tabbed)” widget tới sidebar tương ứng. Tương tự như vậy, phần trên là nơi bạn định nghĩa các logic, phía dưới là nơi tạo ra các tab và thêm nội dung vào đó.
|
Tin mới hơn:
- Hướng dẫn nhập password từ trình duyệt tới KeePass - (02/09/2011)
- Cập nhật thông tin trên Facebook từ Desktop - (02/09/2011)
- Bảo mật Passwords đã lưu trên Google Chrome - (02/09/2011)
- Hướng dẫn tích hợp Google Reader với Google+ - (02/09/2011)
- Sử dụng, quản lý tài khoản online với Primadesk - (02/09/2011)
- Bảo mật Passwords đã lưu trên Internet Explorer - (02/09/2011)
- 3 Add-ons giúp xem trước hình ảnh trong Firefox - (02/09/2011)
- Sửa chữa các tập tin bị hỏng - (02/09/2011)
- Kiểm tra độ an toàn của các trang web - (02/09/2011)
- Tạo iTunes 10 Portable với Spoon Studio 2011 - (02/09/2011)
Tin khác:
- Gán thêm nút +1 của Google vào website của bạn - (02/09/2011)
- 5 mẹo tối ưu hóa backup đám mây - (02/09/2011)
- Các thủ thuật tăng tốc máy tính - (02/09/2011)
- Đồng bộ dữ liệu mã hóa với Dropbox và SecretSync - (02/09/2011)
- Hiển thị lệnh Move To Folder và Copy To Folder - (02/09/2011)
- Giữ Firefox 4 luôn sạch sẽ và an toàn khi lướt web - (02/09/2011)
- Mang tính năng AirPlay vào trong Windows - (02/09/2011)
- Thêm Google Analytics vào trang WordPress - (02/09/2011)
- Tạo Windows Password Reset Disk trong Windows 7 - (02/09/2011)
- 6 điều ảnh hưởng tới tốc độ mạng WiFi - (02/09/2011)